[print-me title=”Print this Page” do_not_print=”footer”]
MY ROLE:
- User Interface Design and Development
- Visual Design
- Interaction Design
- Web App Development
TIME:
Sept. 2019 – Dec. 2019
TECHNOLOGIES:
- Language: HTML, CSS, JavaScript
- Database: Firebase Real Time Database
SUPERVISED BY:
Michael Strand, Professor and Director of School of Design, Architecture & Arts
Background
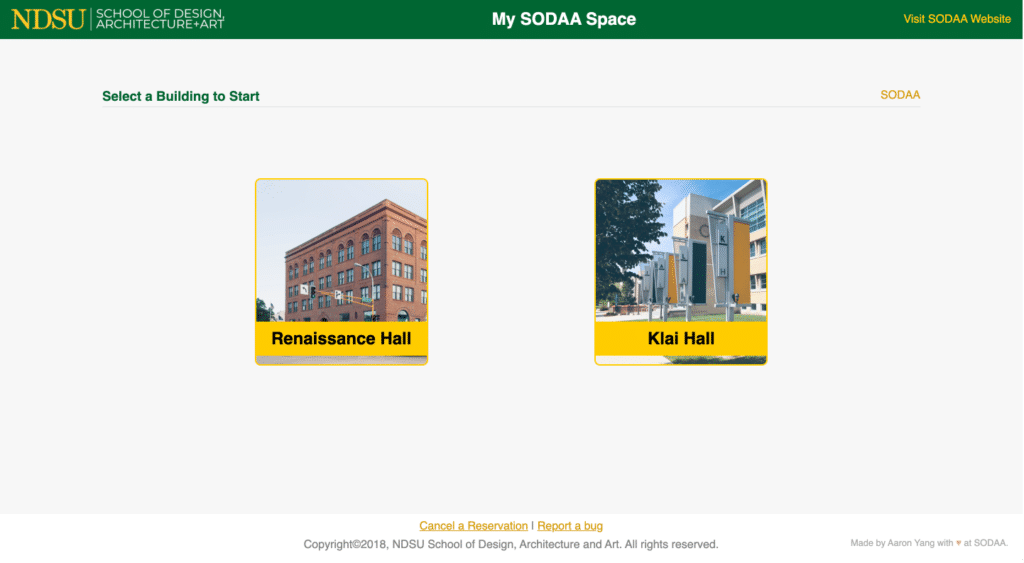
At the beginning of COVID-19 pandemic, NDSU School of Design, Architecture, and Art (SoDAA) decided to manage and monitor space/facility usage with a scheduling system for the new semester, which means the students need to schedule a space online before they use it. At the beginning, we just wanted to find an existing product that meets our initial requirements.
- The user can select a space from a list of 29 and make a reservation.
- The user can delete their reservations.
- The user should be able to select a seat number for the reservation.
- All the spaces and facilities can be imported to the system easily.
However, we tried 20 existing tools but didn’t find one that is easy to set up for our scenario. Therefore, we decided to create our own system.
Minimum Viable Product (MVP)
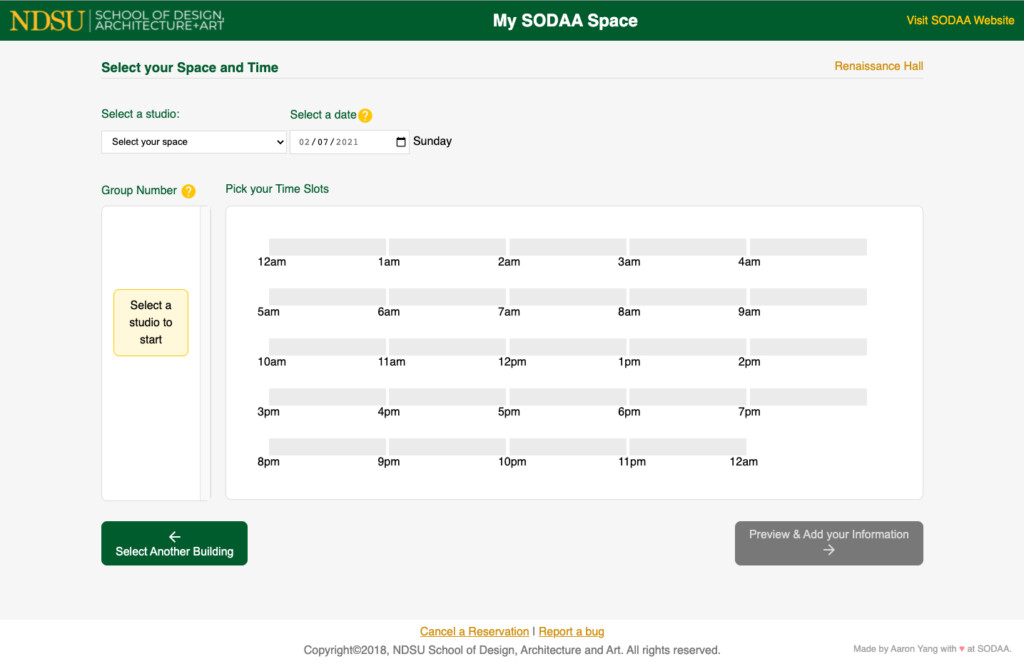
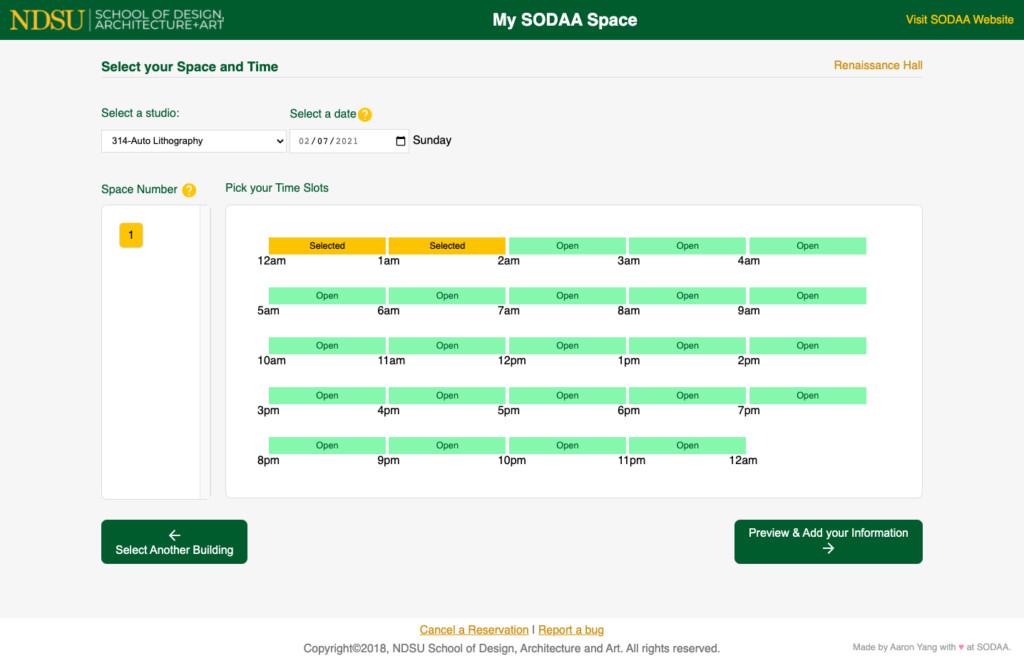
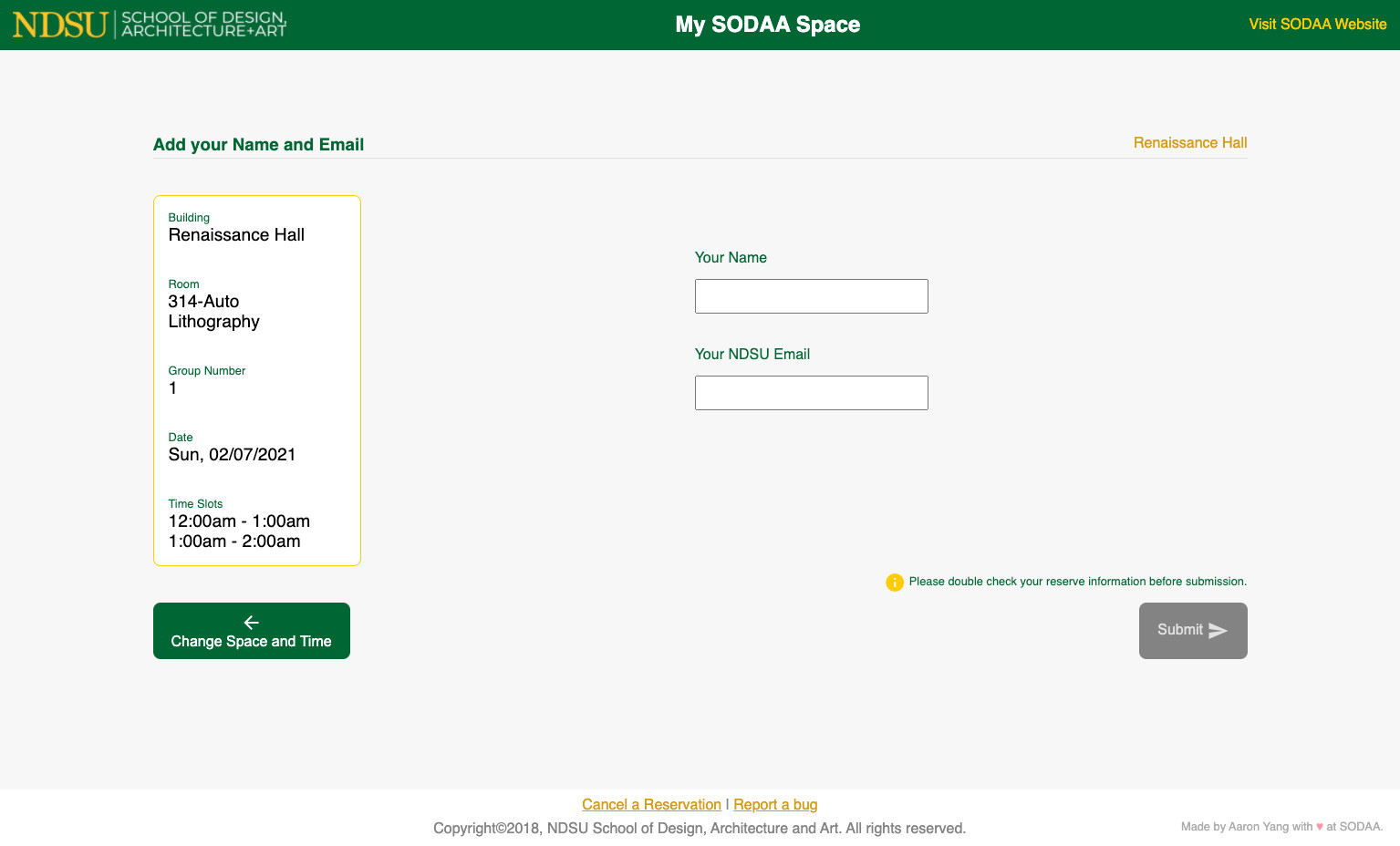
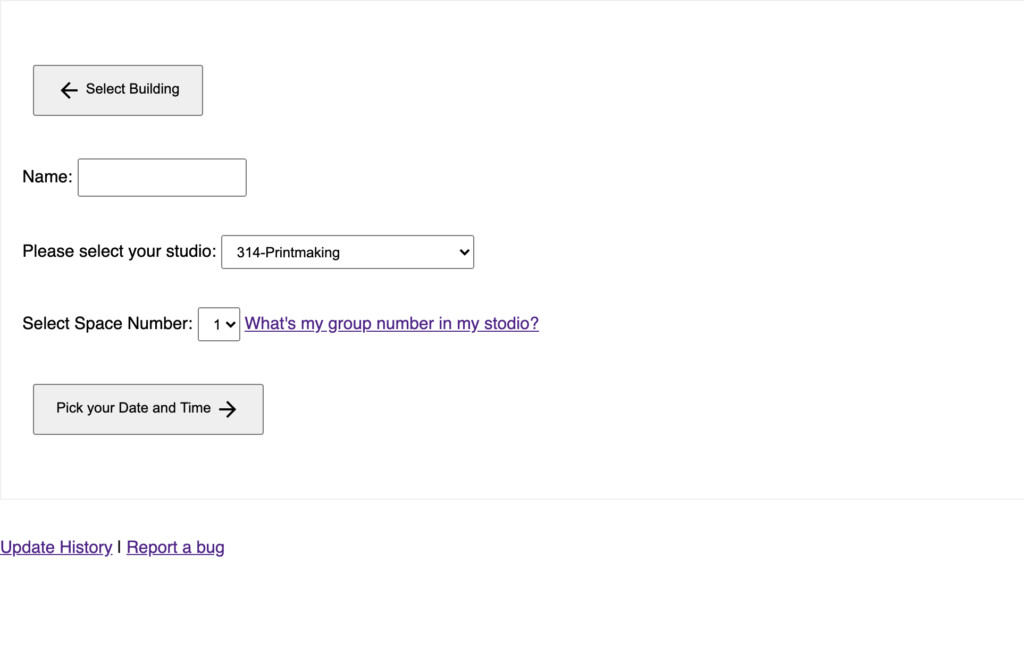
After analyzing the user flow of the booking process, I decided to create our own system. But the time is limited. I only have a week to create something usable. Several days later, I showed a minimum viable product (MVP) to the department head, Michael. It was a simple form with the basic functions. The students can only reserve a place by entering their names, selecting a studio, picking a date and time. The only way to reschedule and cancel is to update the database by myself. But Michael was excited because at least we could have something to use be the beginning of the semester, and it was highly customized for the school.

Design 1.0
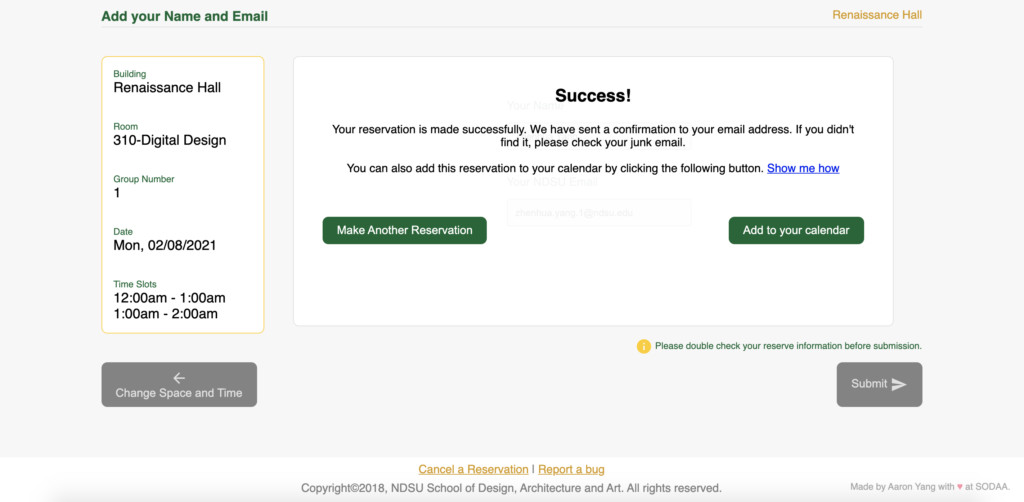
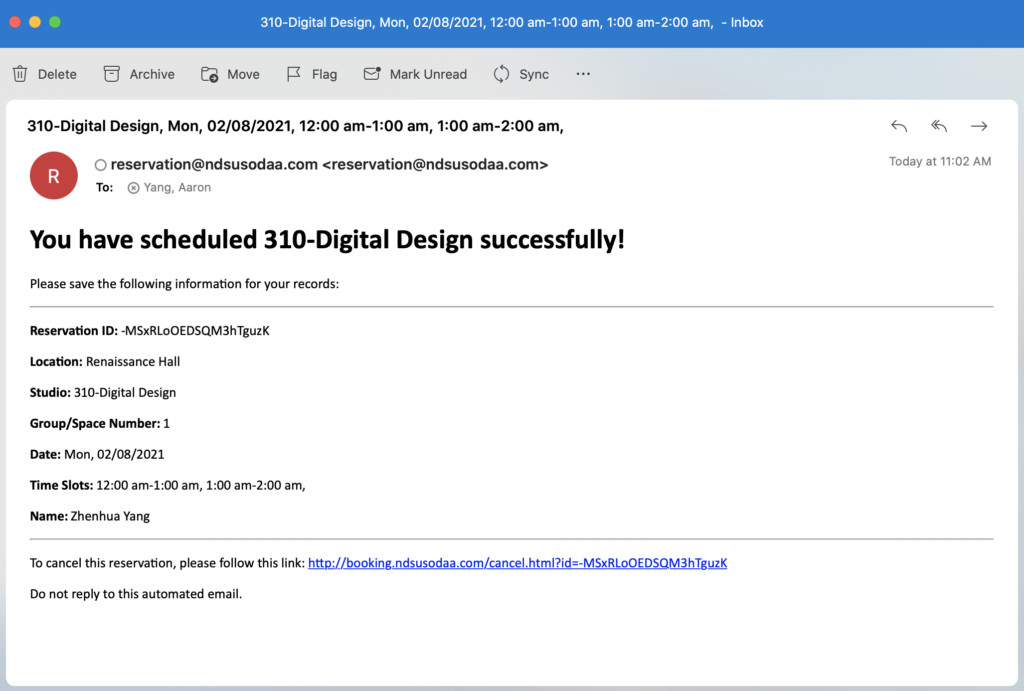
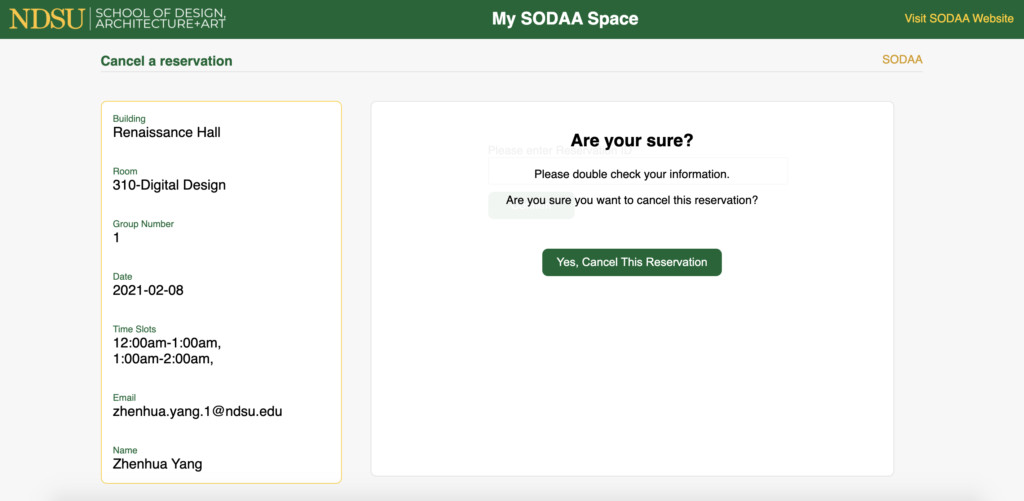
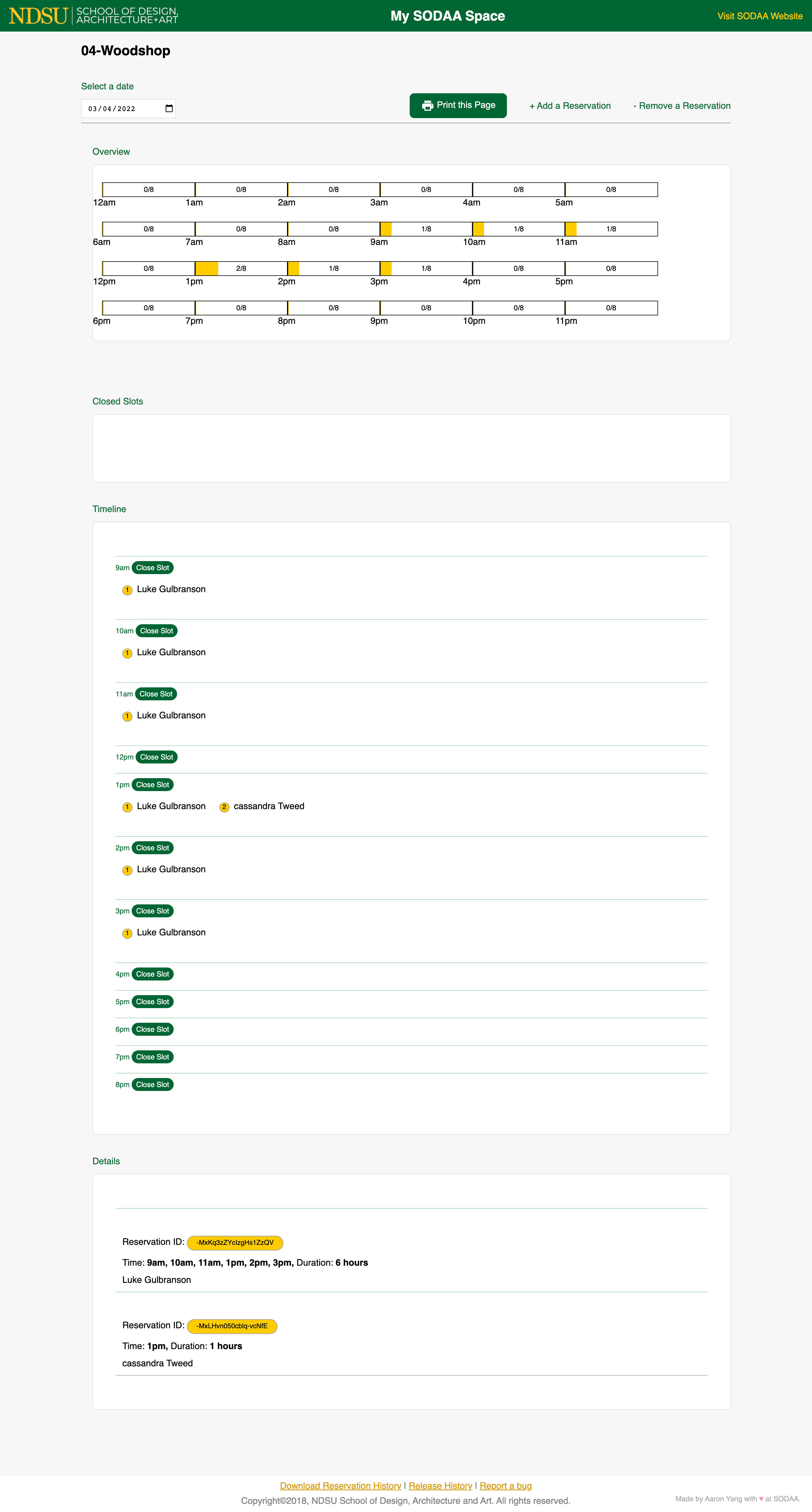
After deploying the MVP, the school had a usable system to monitor the facilities and limit the number of people in a space. So, I got more time to design the user interface and optimize user experience. Four weeks later, a full system for the students was online. In this version, all the requirements were met. In addition, I set up an SMTP server to send the notifications to the user and created a cancellation function.
Currently, a newer version is under development. Please read the story here or at the following link: https://aaronyang.me/simple-booking/.
Thank you!
Other Featured Projects
ADL 1-2-3 Device
A gamified system that saves young patients’ lives by finishing daily hygiene activities.
Simple Booking
A space-scheduling system that helped students reserve a space in facilities during the pandemic.
SoDAA Alumni Map
An interactive map that shows the alumni network of NDSU SoDAA.